
300 dpi, 72 dpi, c’est quoi des DPI et comment ça marche ? Toute la vérité…
- Posted by David Grégoire (Monsieur ECommerce)
- On 2017-02-09
- 11 Comments
On vous a demandé de produire des images en 300 DPI ou en 72 DPI et vous ne comprenez pas ? Vous voulez savoir comment faire la conversion ? vous voulez savoir toute la vérité sur les DPI ? vous êtes au bon endroit !
Tout d’abord, je me présente, David Grégoire, fondateur de SnapShop, une application mobile pour photographier des produits pour eCommerce.
Régulièrement des clients nous demandent de livrer des photos en 72 DPI pour leur site internet, ou bien en 300 DPI ou en 400 DPI pour qu’ils puissent imprimer un catalogue.
Chaque fois, j’ai un sourire caché comme la Monalisa. J’hésite à les contredire et finalement, je me ravise toujours et je me dis que c’est un combat que je n’ai pas le goût de mener. Par expérience, essayer d’expliquer à quelqu’un qui croit dur comme fer que sa commande est sensée est absolument voué à l’échec et, au contraire, créera davantage de conflits.
Mais si vous êtes sur ce blogpost, c’est justement parce que vous voulez comprendre comment ça marche les DPI. Et je vais vous l’expliquer à l’aide, justement, de la Joconde de Leonardo Da Vinci. 😛
Vous préférez ne pas avoir à comprendre les DPI et voudriez qu’on les convertisse pour vous pour 1$/photo ?Simplement envoyer vos photos par email, Dropbox, ou WeTransfer à Felix@monsieurECommerce.com
Une introduction simple aux DPI
Avant d’entrer dans une description technique, sachez que les DPI concernent les images, photos, et fichiers visuels destinés à être imprimés ou rendus sur un écran.
Sachez aussi qu’il y a des standards:
- 72 DPI pour les écrans d’ordinateur
- 300 DPI pour l’impression en bonne qualité
- 400 DPI pour l’impression en haute qualité
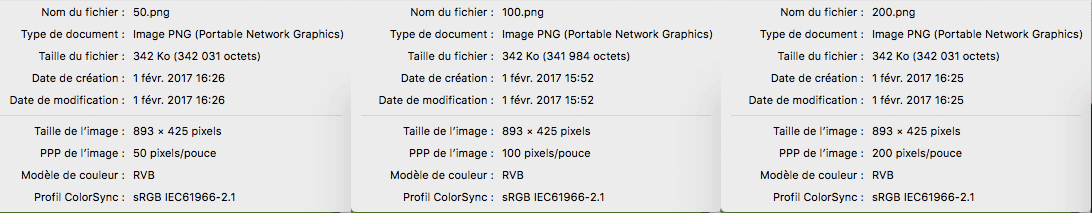
Si vous avez une photo png ou jpg, par exemple, l’indication des DPI se fait seulement à un endroit bien précis au début du fichier dans un champ caché. Ainsi, si par exemple vous avez deux images jpg absolument identiques mais avec deux champ DPI différents, leur taille en octets sera presque la même. Pourquoi pas identique ? parce que le champ DPI dans l’en-tête du fichier est différent. Voici un exemple avec la même photo que je viens tout juste de produire:

Donc si vous comprenez bien, peu importe le nombre de DPI qui sera indiqué dans le fichier de la photo, il s’agit exactement de la même photo ! Ainsi, ça ne fait pas de sens de devoir produire les photos en double. C’est plutôt lors de l’utilisation qu’il faudra être logique comme vous verrez plus bas.
Si le logiciel que vous utilisez vous montre une “page” à l’écran, c’est à dire une représentation d’une feuille physique (comme Word ou Adobe Illustrator), vous n’avez pas à gérer de DPI pendant la préparation de votre document texte. Par contre, lors de l’impression, vous aurez à gérer ça.
Bon, je crois que déjà là, je vous mêle. Allons-y pour l’explication technique…
Techniquement, c’est quoi des DPI
DPI veut dire “Dots per Inch”. C’est le nombre de points (ou de pixels) qui seront rendus dans un pouce sur l’interface.
Disons que nous avons un écran d’ordinateur qui a 1280 pixels de large. C’est donc dire que sur la largeur de l’écran, il pourra y avoir au maximum 1280 points de couleurs différents. Si l’écran mesure 21 pouces, par exemple, c’est donc que dans un pouce il peut y entrer environ 61 points dans un pouce d’écran (1280 divisé par 21) donc 61 DPI.
Disons que vous avez un écran de LED pour afficher des message, comme celui là:

Si on veut y afficher une image simple, on aura 68 points de couleurs de large sur, disons 30 pouces. Donc une résolution de 2.26 DPI.
Si c’est du papier, par exemple, et qu’une imprimante est en mesure d’imprimer sur une feuille de 8.5 pouces de large 2550 points de couleurs de large, nous sommes dans du 300 DPI (2550/8.5).
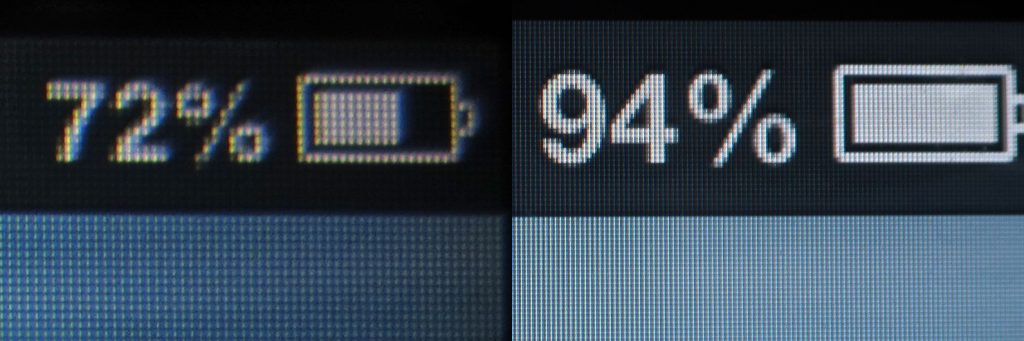
Et si c’est un iPhone Retina ou non-retina, voici ce que ça donnerait visuellement:

Clairement les deux écrans n’ont pas le même nombre de pixels d’affichage possible par pouce (Dots per Inch).
Comme vous voyez, les “Dots Per inch” n’ont pas vraiment rapport à la photo mais plutôt au périphérique de rendu.
Mais qu’en est-il alors de l’image en tant que telle ? Elle a des points de couleurs et c’est tout ! Prenons la Joconde et regardons de plus près:
![]()
Comme vous voyez clairement, l’image est constituée de plusieurs points de couleurs. Ce sont les pixels. Quand on dit qu’une photo devrait mesurer 2000 pixels de large, c’est donc dire que sur la largeur elle serait composée de 2000 points de couleurs différents.
Quand vient le temps de faire un rendu de la photo sur un écran ou du papier, on peut faire correspondre chaque pixel de photo à un pixel d’écran (ou un point de couleur imprimé) à raison de 1:1 pour calculer la taille maximale de rendu.
Ainsi, si on essaie de visionner sur un écran de 72 DPI une photo de 2000 pixels, et qu’on met un seul pixel de la photo par pixel de l’écran, on arriverait à 2000 pixels d’écran, à 72 pixels par pouce et donc un écran de 27.7 pouces de large. C’est la taille maximum à laquelle on pourrait afficher la photo sans perdre de qualité visuellement.
Imaginez qu’on ait un écran deux fois plus grand. Alors, chaque pixel de la photo occuperait 2 pixels d’écran de large. De cette manière, on pourrait facilement distinguer des coins carrés plutôt que ronds (un peu comme sur le zoom de la photo plus haut).
Inversement, si on a un écran deux fois plus petit, à chaque pixel d’écran on afficherait un pixel sur deux de la photo. La photo serait ainsi aussi nette et belle.
Mais alors, pourquoi on m’en parle ?
Réponse facile: parce que les gens qui vous l’ont demandé ne comprennent pas.
Voici en quoi est-ce que le nombre de DPI indiqué dans une photo va changer quelque chose pour la personne qui vous a passé la commande.
Ouvrez Adobe Illustrator et assurez-vous d’avoir la vue d’une feuille 8.5 par 11 pouces.
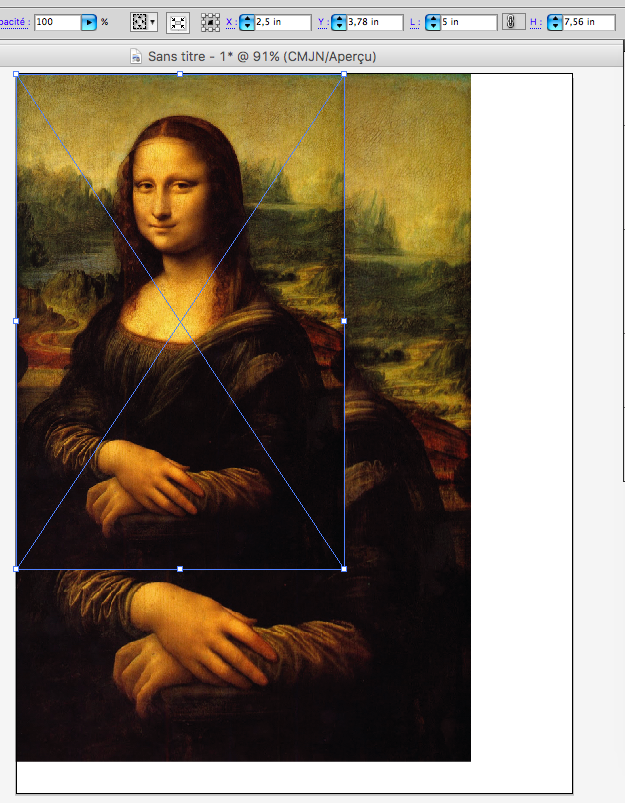
Glissez-y une photo. Voyez ce qu’il se passe. J’ai glissé deux photos: une en 72 DPI et une en 100 DPI. Les deux photos ont 500 pixels de large.

Comme vous voyez, les deux photos n’ont pas la même taille dans le document (qui est une feuille 8.5 par 11). Une photo est plus petite, et une est plus grande. Et pourtant, les deux images ont 500 pixels de large, et les deux photos sont à 468kb. La seule différence, c’est que je suis allé écrire “72 DPI” dans l’en-tête du fichier JPG de l’une, et “100 DPI” dans l’autre.
Si vous regardez la barre d’outils en haut de l’image, Illustrator considère que la plus petite photo mesure 5 pouces de large. 500 pixels sur 5 pouces de large = 100 pixels par pouce (et donc 100 DPI).
Illustrator indique 6.94444 pouces pour l’autre photo. On parle donc de 500 pixels sur 6.94 pouces de large = 72 pixels par pouce (donc 72 DPI).
C’est donc à cela que ça sert d’indiquer le nombre de DPI dans l’en-tête d’un fichier JPG ou PNG. C’est pour qu’un logiciel de rendu puisse décider à quelle qualité le rendre sur papier.
La réalité, c’est que ce chiffre est utilisé seulement pour que le logiciel décide comment le rendre sur papier. Mais n’oubliez pas que le logiciel n’est pas l’imprimante ! Si l’imprimante peut imprimer 300 points de couleurs dans un pouce, et que le logiciel lui en fournit que 100, alors la qualité de l’impression sera mauvaise.
La solution, donc, c’est d’insérer l’image dans Illustrator en plus haute résolution possible. Et puis, faire un calcul en utilisant les spécifications de l’imprimante. Peut-elle imprimer 300 DPI ? alors si on veut couvrir une feuille de 8.5 pouces de large, il faudra une photo d’au moins 8.5 x 300 = 2550 pixels de large. Point final. Peu importe les DPI indiqués dans l’en-tête de la photo. Si vous importez une image plus petite que 2550 pixels de large, vous aurez nécessairement une perte de qualité.
C’est la même chose quand vous voulez faire imprimer des photos en poster ou en album photo. Si vous voulez que votre poster mesure 24 pouces de large, comptez envoyer à l’imprimeur une photo d’au moins 24 pouces x 300DPI = 7200 pixels de large.
Je répète donc ce que je dis souvent: ça ne sert à rien de mettre un nombre de DPI dans un fichier de photo.
Vous préférez ne pas avoir à comprendre les DPI et voudriez qu’on les convertisse pour vous pour 1$/photo ?Simplement envoyer vos photos par email, Dropbox, ou WeTransfer à Felix@monsieurECommerce.com
Comment faire pour mettre le bon nombre de DPI dans une photo
Mais bon, si vous n’avez pas le goût de vous battre avec votre patron ou votre client pour lui expliquer, vous pouvez quand même le faire très facilement.
Si vous n’avez qu’une seule photo à faire vous pouvez le faire dans Photoshop. Vous pourriez aussi faire un script Photoshop. Voici comment faire:
Allez dans le menu “Image -> Taille de l’image”. Décochez “Rééchantillonnage” et ajustez le nombre de DPI que vous voulez puis faites OK.
Si vous avez plusieurs fichiers à faire, je vous suggère d’utiliser SIPS sous Mac. Les instructions se trouvent ici.
Vous préférez ne pas avoir à comprendre les DPI et voudriez qu’on les convertisse pour vous pour 1$/photo ?Simplement envoyer vos photos par email, Dropbox, ou WeTransfer à Felix@monsieurECommerce.com
C’était David Grégoire, président de Monsieur eCommerce et fondateur de SnapShop, l’application qui rend la photographie de produits FACILE!
Vous avez aimé cet article sur les DPI? Voici 3 autres articles de mon blogue:
Comment tirer le maximum de vos listes de courriels?
Comment convertir ou redimensionner des images/photos avec Mac OSX
Comment lancer un site de eCommerce avec moins de 2000$ de budget?




11 Comments